adelfo studio
Оставить заявку
adelfo studio
Оставить заявку

Блог

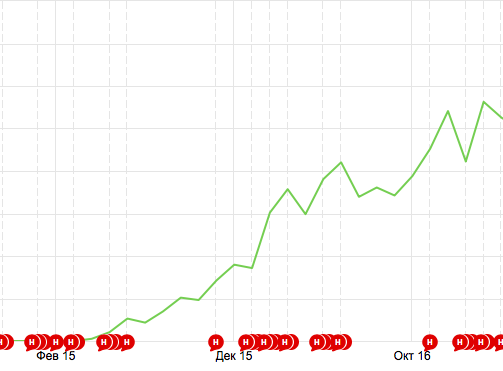
Надоели негативные отзывы в сети? Что с ними делать, читаем в статье. Делимся своим успешным опытом.

Продвижение сайта типографии: 15 заявок в день с сайта через 3 месяца только с помощью поисковой оптимизации.

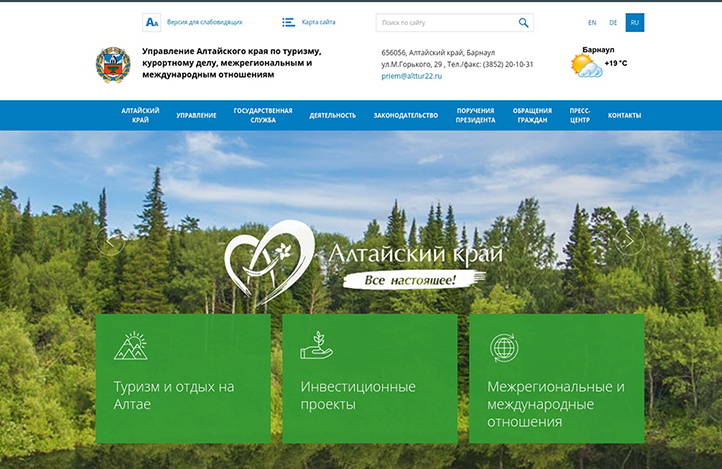
Александр Губкин принял участие в мероприятиях, посвященных открытию Российско-немецкого дома в Омске.

Реклама в Яндекс.Директ и Google Adwords помогла повысить конверсию сайта и увеличить продажи.

Ассоциация профессионалов фитнеса (АПФ) помогает барнаульцам привести себя в форму зимой и летом.

«Евростиль» совершенствует людей. Зонтичный бренд объединяет фирмы, работающие в индустрии красоты и коррекции зрения.

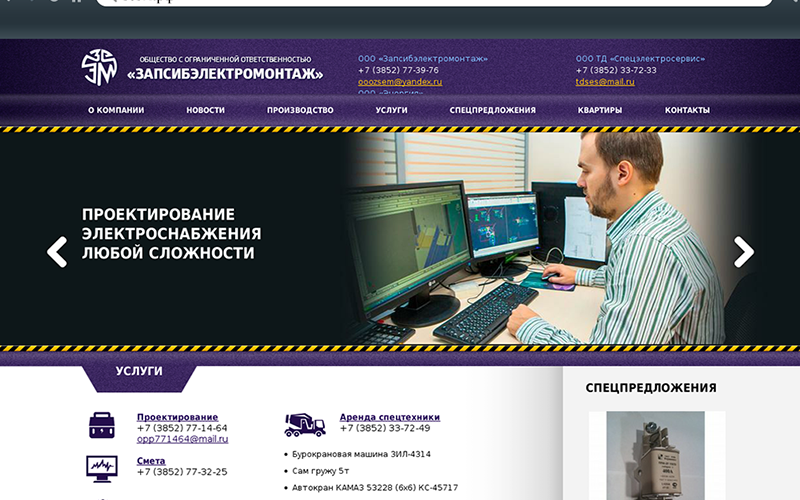
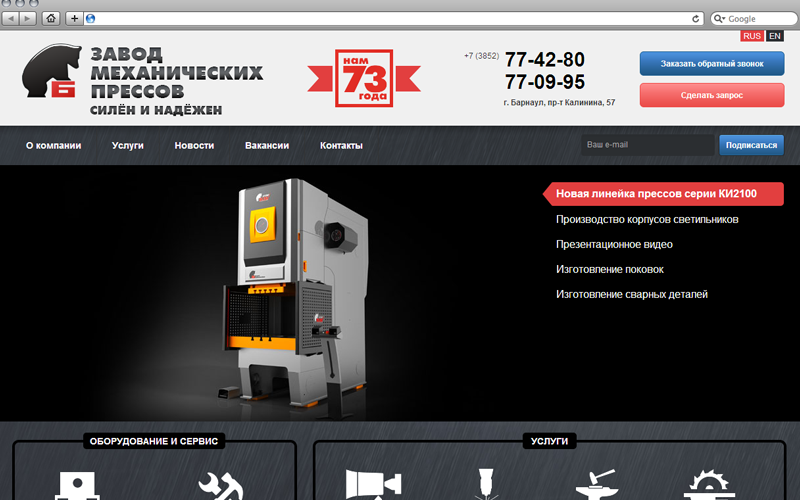
«Силен и надежен» – гласит слоган «Завода механических прессов». То же можно сказать и о сайте, разработанном для этого предприятия.

Без них развитие любого производственного предприятия так и остановилось бы на уровне XIX века.

Сеть постоянно развивающихся прачечных самообслуживания Вятки.Net представлена в интернете, а это – уже большая часть успеха.

Помощью молодым семьям занимается Центр по работе федеральным и региональным материнским капиталом.

Очень скоро ЗАО «Бийский крупяной комбинат «Наладчик»» исполнится тридцать лет – огромный срок!

В цикле статей мы будем рассказывать о принципах тестирования сайтов в нашей студии. Даем подробное представление!

Участие в тендере требует соблюдения строгих требований и превосходной презентации своих умений. Мы справились лучше конкурентов!

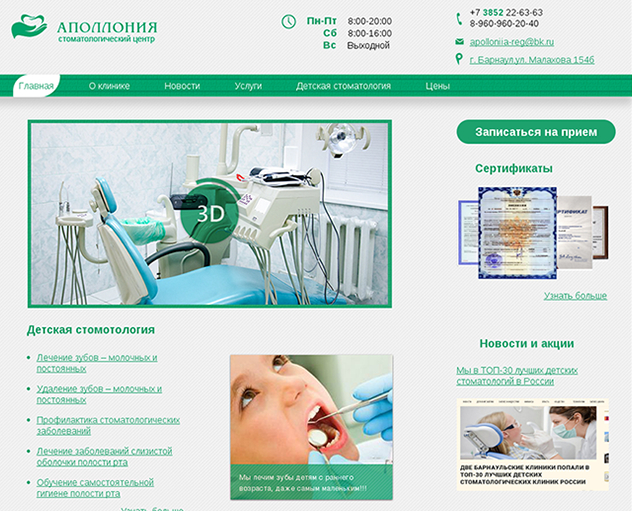
Это не единственная стоматология из нашего портфолио, попавшая в рейтинг «ТОП-30» российских клиник.

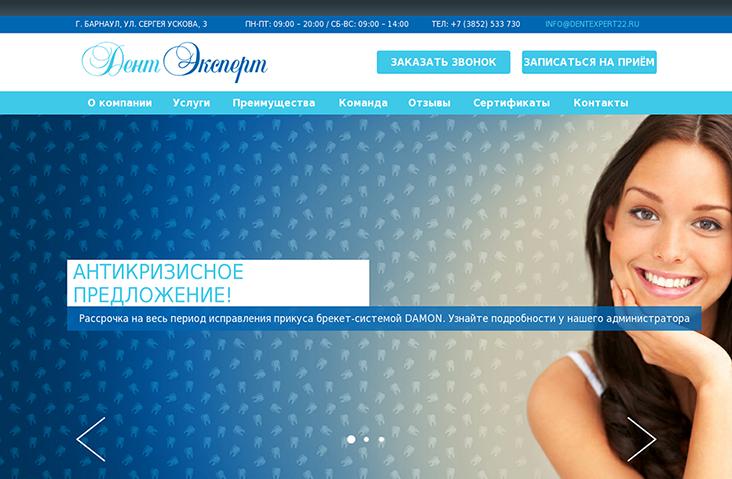
Adelfo Development давно и плодотворно сотрудничает со стоматологическими компаниями.

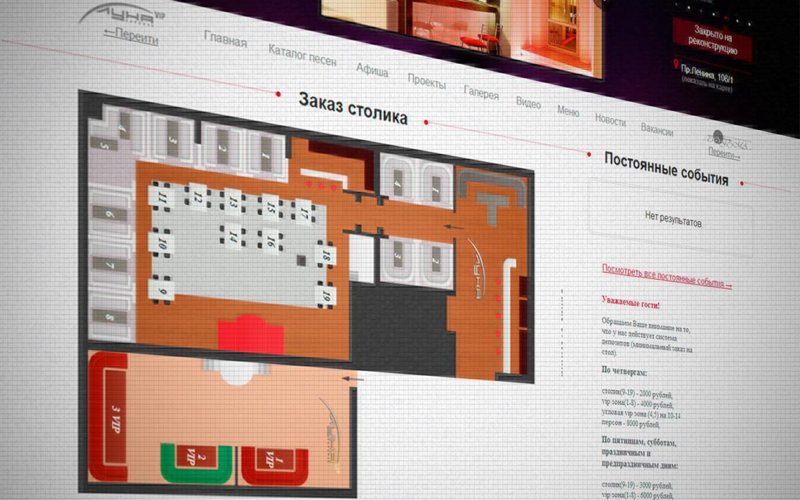
Для LUCKY BAR-HALL мы создали красивый, полностью соответствующий заявленному формату заведения сайт.

Интереснейший опыт мы получили от компании, решающей вопросы в режиме: «заказ – немедленное исполнение пожеланий клиента».

На прошлой неделе CEO Adelfo Development Александр Губкин принял участие в конференции «РИФ + КИБ 2016».

Стресс может привести к неврозу или уходу в запой. С этим успешно справляются специалисты из клиники «Эталон».

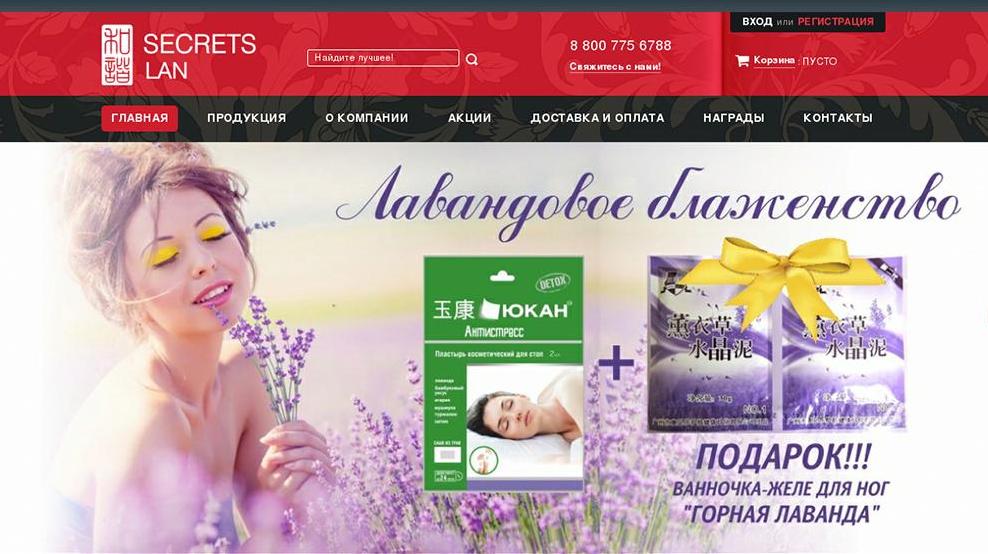
За загадочным названием «Секреты Лан» скрывается современный интернет-магазин китайской косметики.

Бизнес клиента развивается ураганными темпами, поэтому развитие новых способов сбыта продукции стало первоочередным.

Рано или поздно владельцу сайта хочется дешевого хостинга на серверах в тропической деревне. Это ошибка.

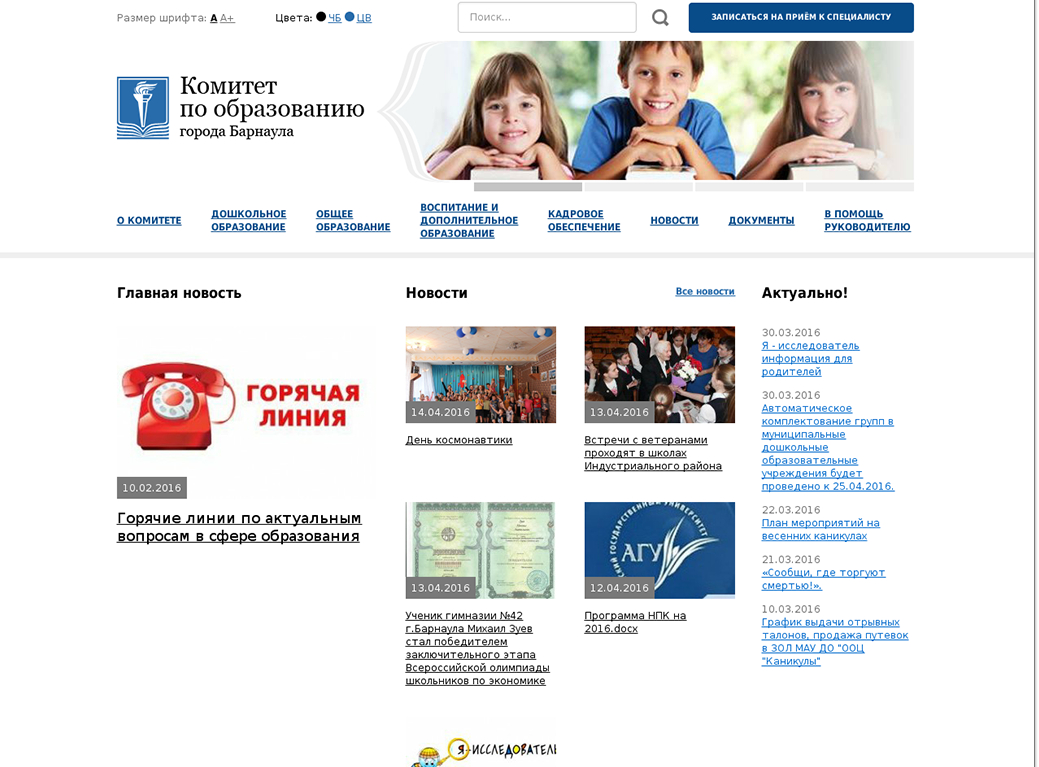
Обсуждая формат будущего сайта с представителями Комитета по образованию Барнаула, мы согласовали общую концепцию.

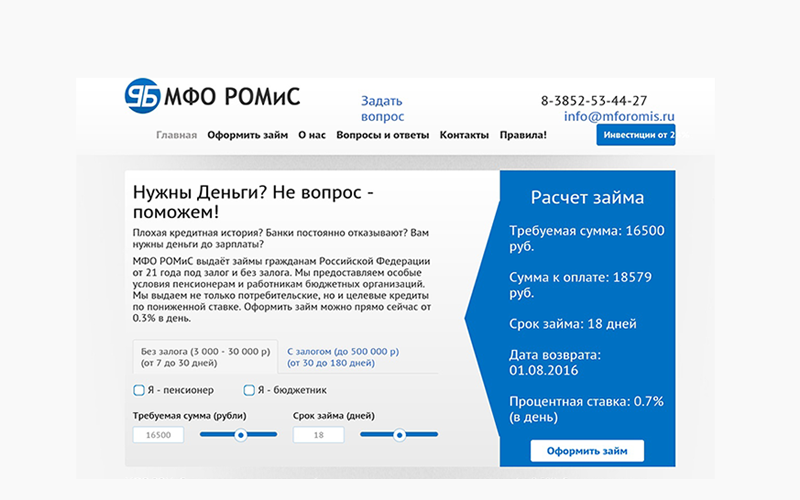
С деньгами не шутят. Сайт микрофинансовой организации должен быть строг и лаконичен. Сайт с калькулятором будущих расходов.

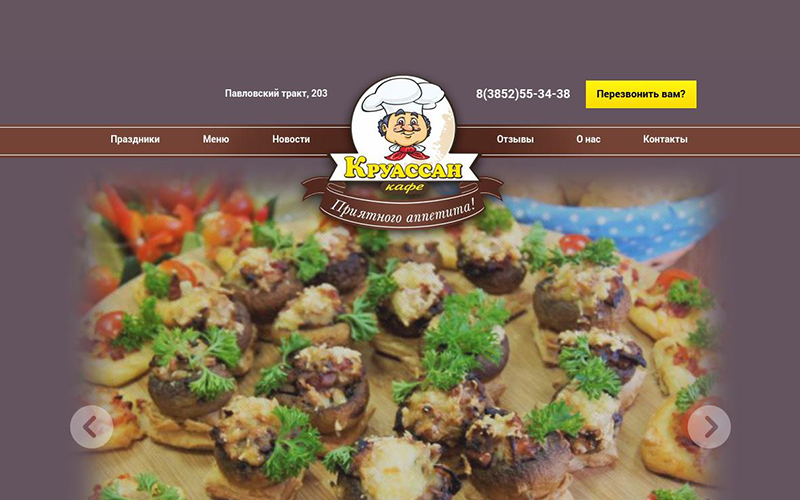
Приятный, хотя и несложный проект мы реализовали совместно с коллективом кафе «Круассан» в Барнауле.

Для Adelfo Development этот проект стал очередным делом, подарившим нашей команде новый опыт командного взаимодействия.

Как построить гибкую систему тестирования программных продуктов и почему стоит отказаться от тест планов.

В наши дни любой смартфон – довольно мощный компьютер, вполне комфортный для работы в Интернете.

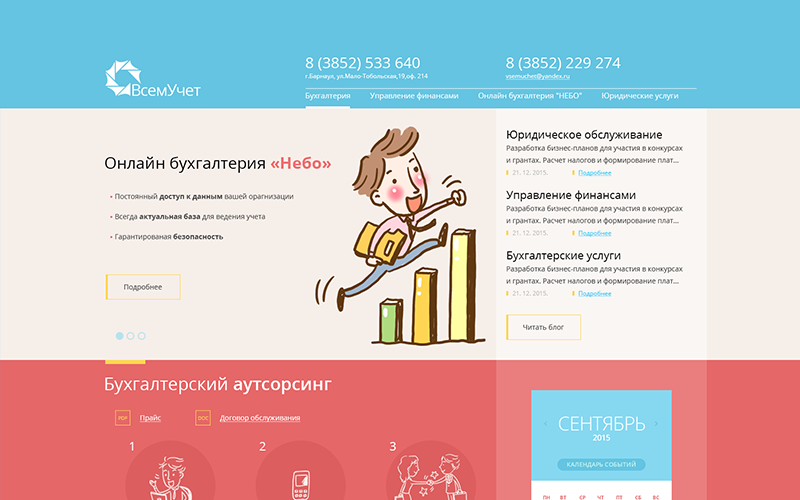
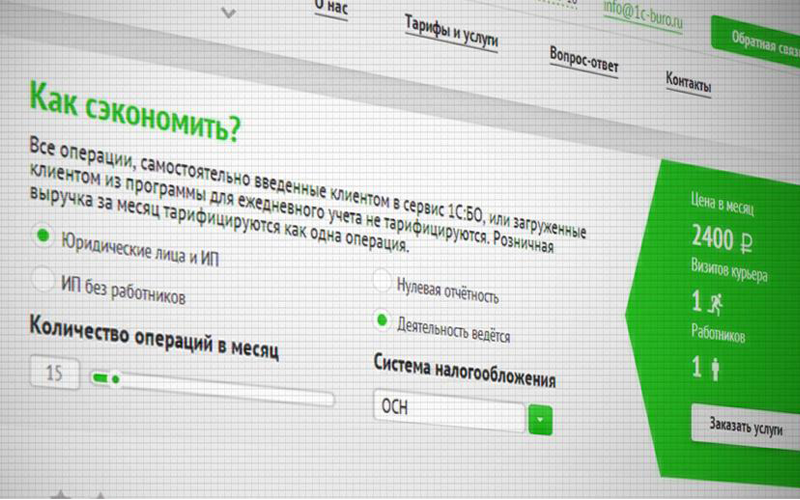
Сайт предлагает бухгалтерский аутсорсинг и использует удобные, простые инструменты взаимодействия с клиентами.

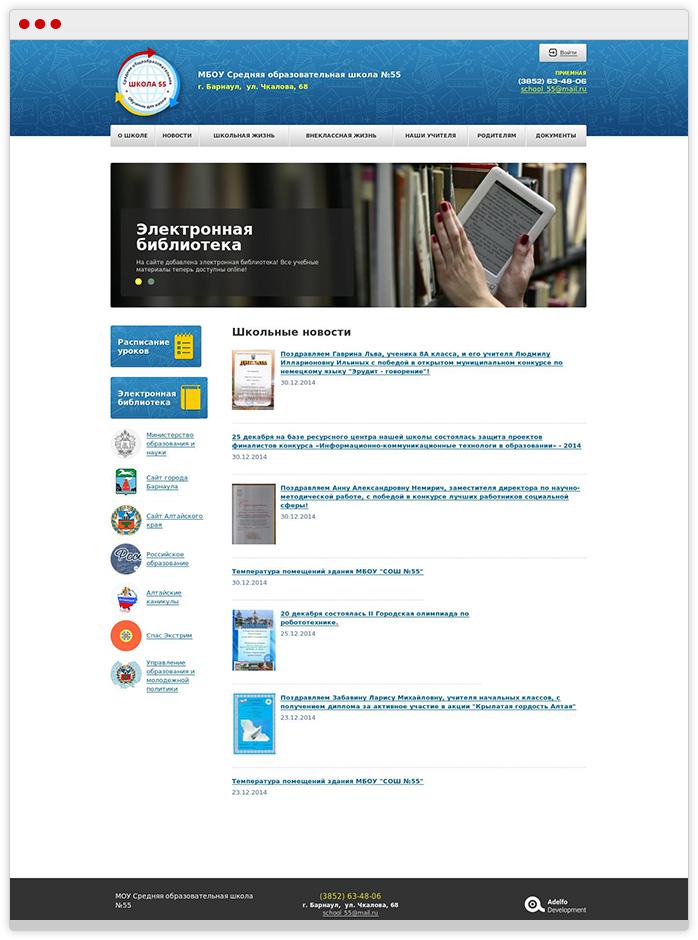
Что нужно для создания качественного сайта средней школы? На наш взгляд – контент. Действительно полезный ресурс.

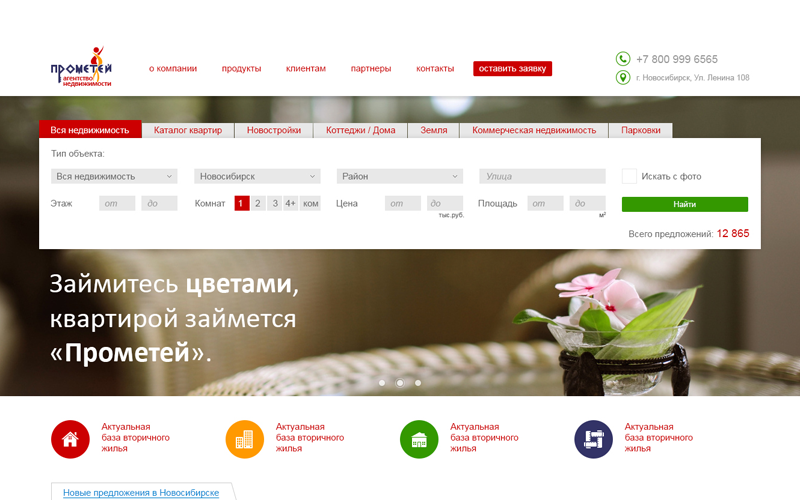
CRM система для одной из ведущих компаний по операциям с недвижимостью на рынке Новосибирской области — компании Прометей.

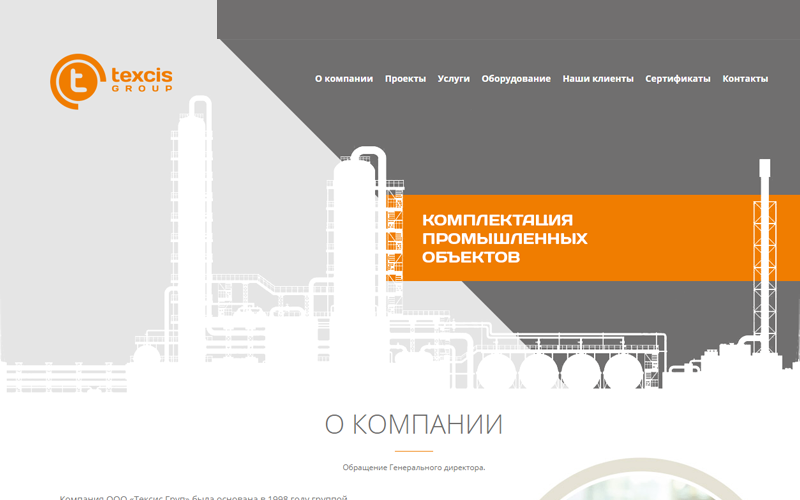
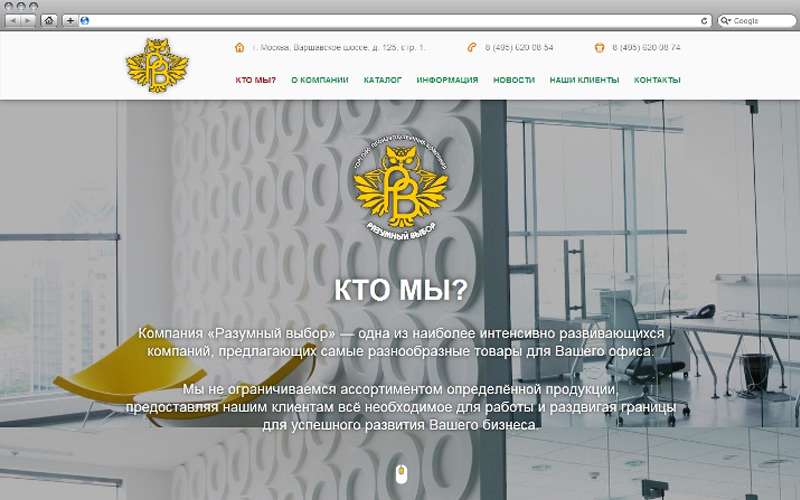
Компания ООО «Тексис Груп» (г. Москва) была основана в 1998 году и является постоянным поставщиком оборудования и комплектующих...

Забавно, но текст канонической «Клятвы Гиппократа» вполне подходит для SEO-специалистов.

Серьезный и надежный сайт для одного из крупнейших предприятий Алтайского края Барнаульского завода механических прессов.

Safe-doc — сервис подготовки документов в соответствии с законодательством Российской Федерации.

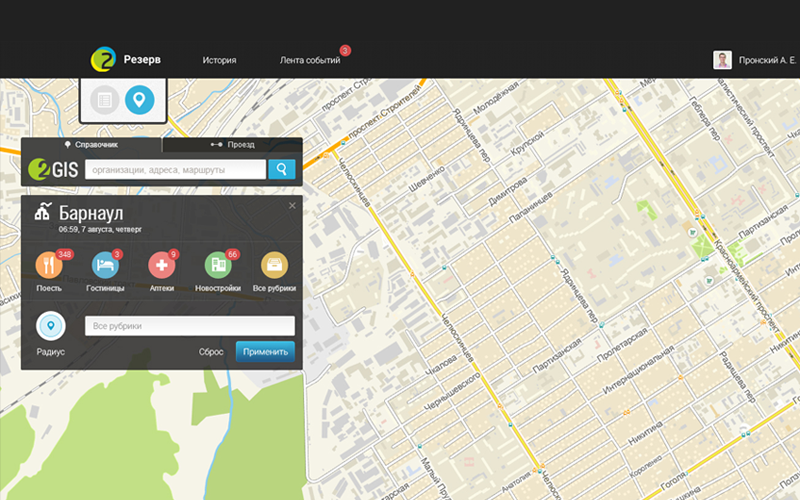
Веб-сервис Reserve ускорил работу менеджеров и сократил ежедневные потери времени в ERM до 1 часа.

Представительный сайт для участия в тендерах бурно развивающейся фирмы для представления своих услуг и продукции.

Красивый сайт, которым можно гордиться. Внедрены фишки, которые улучшают функциональность сайта.

Как компании удалось упростить работу отдела продаж. Проект буквально на днях начали активно внедрять в компанию.

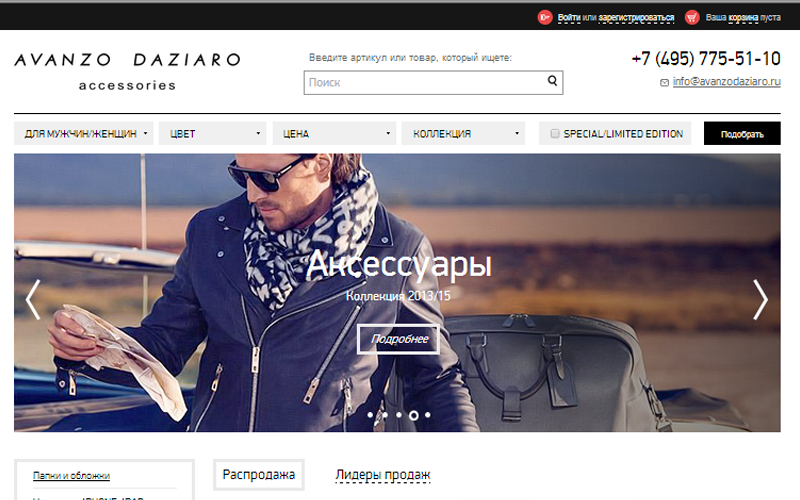
Каталог содержит 11 000 наименований товара, для выбора которого был разработан фильтр с множеством параметров.

Изначально заказчик обратился к нам за рекламными услугами – получился сайт с адаптивным дизайном.

Какие «фишки» превращают сайт в сервис? Элементы сервисности, которые мы применяем читайте в статье.

Проект «1С-БухОбслуживание» – сервис для заказа бухгалтерской и налоговой отчетности на аутсорсинге.

Adelfo разрабатывает специальное программное обеспечение, которое помогает упростить многие процессы внутри предприятия.

Показать свои способности в программировании решили 43 студента. На решение заданий было отведено 4 часа.