В цикле статей мы будем рассказывать о принципах тестирования сайтов в нашей студии. Мы дадим подробное представление об используемых инструментах и расставим акценты – на что следует обращать внимание в прежде всего. От качества верстки зависит первое, самое главное впечатление о вашем сайте.

ПОЧЕМУ ИМЕННО ВЕРСТКА?
Качество верстки во многом определяет дальнейшие векторы развития вашего проекта. Чем качественнее сверстаны страницы, чем эффективнее используются приемы «адаптивного дизайна», тем выше будет посещаемость вашего сайта и уровень конверсии. Другими словами, посещения будут конвертироваться в реальные покупки, заказы, новые деловые связи.
Технологии развиваются стремительно! Готовый проект должен быть готов встретить не только «гостей» с десктопами и ноутбуками, но и пользователей смартфонов и планшетов. Ежегодно растут объемы трафика с мобильных устройств.
Создавая сайт с адаптивным дизайном, мы даем посетителям возможность воспользоваться наиболее удобным интерфейсом. Не в последнюю очередь он зависит от размера и разрешения дисплея. Версия для смартфона заметно отличается от версии для десктопа. Перефразируем известный мем – «нельзя просто так взять и сверстать!»
В этой статье речь пойдет о тестировании верстки: какими средствами мы добиваемся максимального качества.
ПРИСТУПАЕМ К РАБОТЕ
На начальном этапе отдел тестирования Adelfo поступает задание на верстку будущего проекта. Верстальщик готовит список страниц сайта и актуальные макеты. Последние конвертируются в JPEG-формат для загрузки в программу PixelPerfect. Именно ей мы пользуемся для сравнения сверстанных страниц с макетной сеткой.
Макет имеет приоритетное значение. Если уже сверстанная страница не соответствует макету, тем хуже для страницы. Исключением являются случаи, когда преимущества изменений в макете очевидны либо изменить исходный вариант пожелал сам заказчик.
СПИСОК ГОТОВЫХ СТРАНИЦ ДЛЯ ТЕСТИРОВАНИЯ

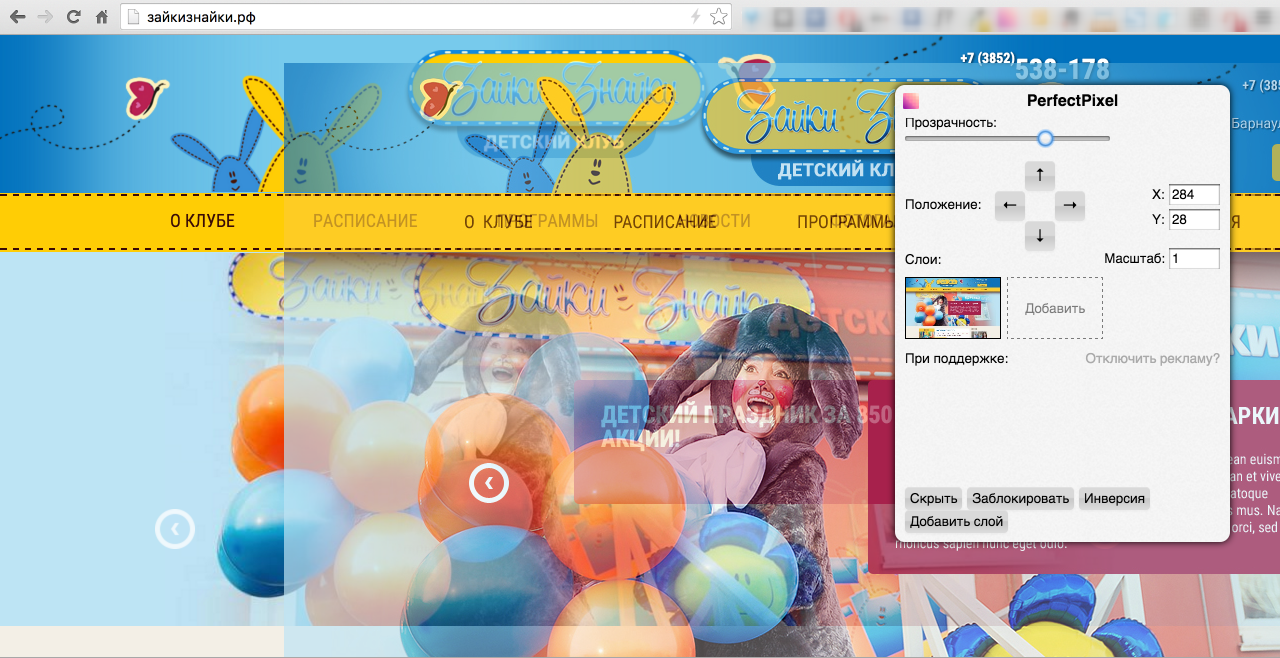
PixelPerfect представляет собой плагин для браузера. первичное тестирование проводится в последней версии браузера Google Chrome (Linux).
Каждая страница сверяется с эталонным макетом, а выявленные недочеты вносятся в т. н. «багрепорт» – список обнаруженных недоработок. С оформлением багрепортов вы сможете ознакомиться в нашей следующей статье.
Основное внимание уделяется главной странице. Именно на ней обнаруживается больше всего недочетов, переходящих и на внутренние страницы (например, недоработки в хедере, футере или общей макетной сетке часто распространяются на весь сайт).
Анализируются любые мелочи, от соответствия теней на странице макету до радиуса закругления углов у блоков, соответствие верстки общей макетной сетке. Оценивается размещение элементов относительно логотипов, шрифты, соответствие макету интерактивных элементов, корректно ли изменяются объекты при наведении курсора и многое другое.
Наша цель – максимальное соответствие сверстанных страниц макету.
PIXELPERFECT В РАБОТЕ
После анализа страниц сайта переходим ко второму этапу – проверке на кроссбраузерность (насколько корректно отображается содержимое страниц в браузерах, от Google Chrome до Safari). Очень важная процедура. То, что сайт вполне корректно отображается, например, в Google Chrome, вовсе не значит что он будет так же хорошо выглядеть в Microsoft Edge.
Список браузеров: IE8-Edge, Firefox, Chrome (Windows), Yandex, Opera, Safari (OSX). На этом этапе мы анализируем визуальное отображение страниц, проверяем расположение элементов, корректность цветопередачи, поведение интерактивных элементов, поведение JavaScript-скриптов, заново оцениваем общую концепцию расположения блоков.
Для тестирования в браузерах НЕ ИСПОЛЬЗУЮТСЯ программы-эмуляторы! Отображение и функциональность сайта в каждом из браузеров оценивается «вручную».
Предпоследний этап – тестирование отображения страниц при изменении размеров окна браузера (с соответствующим изменением разрешения от минимального до максимального). В случае, если иконки и другие элементы дизайна выполнены не вполне качественно, при максимальном разрешении они будут выглядеть размыто.
ЗАКЛЮЧИТЕЛЬНЫЙ ЭТАП ТЕСТИРОВАНИЯ ВЕРСТКИ
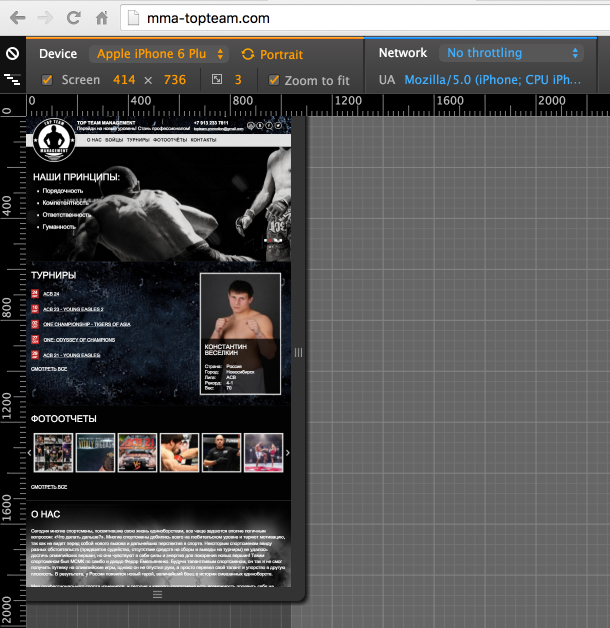
На заключительном этапе сайт тестируется на устройствах iPhone последних версий, моделях на ОС Android, iPad (Safari, Chrome).
Мобильных устройств слишком много, иногда приходится идти на компромиссы. Иногда мы прибегаем к помощи эмулятора, встроенного в Google Chrome. Он неплохо зарекомендовал себя, однако, для чистоты эксперимента, мы предпочитаем использовать настоящие устройства вместо их виртуальных аналогов.

На тестирование качества верстки среднестатистического сайта уходит порядка трех часов. Все недочеты фиксируются в уже упомянутом багрепорте и передаются верстальщику для исправления.
Иногда верстальщик упорствует в своих заблуждениях и тогда в качестве арбитра привлекается менеджер проекта, который контактирует непосредственно с клиентом и лучше всех представляет его потребности.
После исправления ошибок проводится очередное тестирование. На этот раз внимание обращается только на то, исправлены ли выявленные недочеты. После успешного прохождения теста материалы проекта отправляются на «сборку» программистами компании.
ПОДВЕДЕМ ИТОГИ
При подготовке сайта Adelfo использует:
• тестирование вручную;
• инструмент PixelPerfect;
• браузеры IE8-Edge, Firefox, Chrome (Windows), Yandex, Opera, Safari (OSX);
• новейшие версии iPhone, мобильные устройства на ОС Android, iPad;
• проверку верстки на экранах с различным разрешением;
• тестирование на лучших дисплеях (в т. ч. Retina от Apple);
• проверку контента на соответствие макету;
• повторный тест после устранения недочетов.
Напомним, что приоритетным для тестировщика является макет! Обсудите все нюансы с менеджером проекта ДО его утверждения. Это позволит избежать появления недочетов и/или устранять их на ранних этапах разработки.
Voila! В следующей статье цикла мы расскажем о разработанной Adelfo Development системе борьбы с багами.